

Google analytics is one of the few constants in digital marketing, but the winds of change are blowing. Google Analytics 4 (GA4) is the first major overhaul of the platform since 2012, and will replace Universal Analytics (UA) entirely from July 2023.
Much more than just a facelift, GA4 represents a fundamental change of approach and an important one at that. Comforting familiarity aside, Universal Analytics was starting to resemble a horse shoeing service at the advent of the motorcar. Just about okay for sequential user journeys and harvesting general insights about your site visitors, but unreliable for single page applications, and ill-equipped for the demands of modern e-commerce and saas.
GA4 is a game-changer in that regard. The event-led data model has largely brought the functionality up to scratch with paid competitors, and although many of these still have compelling use-cases, GA4 plays very nicely with the rest of the Google data stack (Big Query for example), which is a big advantage for those bought into the wider ecosystem. While I’ll continue to recommend specialist tools where appropriate, it’s fair to say that GA4 is now my go-to generalist platform.
Making the switch however can be daunting. Many key aspects of the platform have changed, and the setup takes time and energy. A break in continuity is always tricky to navigate, and everyone exposed to web and mobile analytics as part of their reporting cycle will have to adjust (there will be much wailing and gnashing of teeth). Furthermore, some metric definitions have also changed (what constitutes a session for example), making it hard to compare data either side of the switch.
Nevertheless if you’re still using UA, it’s worth getting on top of the transition to GA4. We’re two years into a three year window for users to make the switch, after which UA will stop working entirely.
Unless you leave it until the last minute, there’s nothing to stop you running GA4 and UA in parallel, and/ or using your staging environments to refine your new setup before launch. Both options provide lead time to work through the setup and rollout, give teams a chance to adjust, and are infinitely preferable to a mad sunset scramble.All that aside, it’s a superior tool that’s much more suited to the rigours of 2022. Done right, you will end up with a much better idea of what’s happening, and better decision making as a result.

This is the first in a series of posts focused on everything you need to do to make the shift:
- A guide to what’s changed and how to navigate it
- Tools to help you plan your GA4 setup and rollout
- Useful resources from Google (and others) to support the transition
First off I’m going to focus on the most fundamental decision you have to make - global site tag vs tag manager.
Use Tag Manager
GA4 can be paired with EITHER:
- Google tag manager (GTM) - A low code solution that allows non-technical users make changes without bothering developers (for the most part).
- The global site tag (gtag.js) - A code-based tracking solution from Google, aimed at developers.
GTM is a tool that inserts a container into your site. You can then decide what goes into that container, and publish new versions of it without redeploying any code. For analytics,it acts as an intermediary layer between your platform and the data being sent to GA4. You can specify what gets sent, modify fields, define triggers, etc.
Gtags use the same event structure as GA4, and much of the Google documentation refers to it in isolation, however this can be misleading. If you’re using GTM you don’t need to worry about the global site tag.
Which one should you use? Assuming your development team doesn't have an abundance of spare time on their hands, you should almost certainly be using GTM. Its usefulness extends far beyond analytics, to the point where it’s essentially a no brainer.
How to get started
Detailed instructions from Google are available here.
- If you’re already using Tag Manager you can continue to use the same container and set up UA and GA4 in parallel
- Set up a container here - note you’ll need separate containers for web and mobile (iOS and Android)
- For web, you’ll need a developer to add the code snippet to the header of every page. If you’re using a CMS like Webflow, there will be a section to drop in custom code - check the documentation. Doing this means you don’t need to install GA4 directly (via a code snippet), instead you can do this via the tag manager interface.
- For mobile you’ll need to install the Firebase SDK, which is a bit more complex. Here is the documentation for developers for iOS and Android
Install GA4
You’ll need to create a GA4 configuration tag in GTM and input the measurement ID from GA4. Instructions here: https://support.google.com/tagmanager/answer/9442095?hl=en

- Set this to fire on all page views (DOM ready is also a valid option for some setups)
- You don’t need to add a config tag for mobile containers, as it is implemented via the SDK. Developers will need to enable Google analytics via the Firebase console. Note that Firebase Analytics = Google Analytics in this context. Firebase analytics is the version you access through the console; the same property can be accessed via the GA4 interface. You can also add an existing property to a Firebase project, and keep more than one running simultaneously
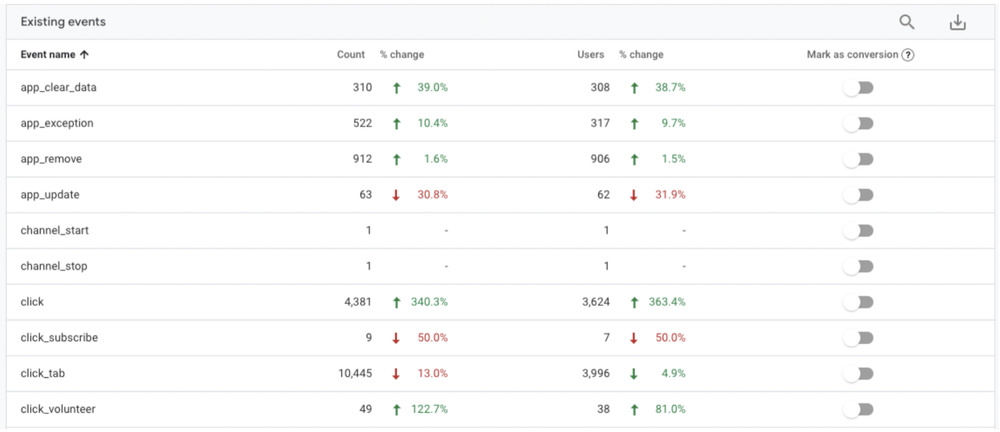
- You should now see basic events coming through in the configure section

It’s worth noting that GTM for iOS and Android is much more limited than web. The web version allows users to set triggers based on basic variables like URL and click_text, but none of these are available on mobile, which means you have to lean much harder on custom and recommended events. (More of that in the next post). (LINK WHEN IT EXISTS!)
Similarly, you can’t install third party tracking (such as the Facebook pixel) on mobile via GTM. That also needs to be done using an SDK. Platforms like Segment do a similar job to Tag Manager in this regard, and if you find yourself installing a lot of SDKs it is worth looking into. Upshot is that GTM is still worth having in place for mobile platforms, but don’t assume you can just transplant the web tags; it’s much more limited.
Recap
You should now see basic analytics from your web and mobile platforms coming though. In the next post we’ll focus on how to build out the events GA4 logs, so you can map activity across your platform(s).
Monthly Bulletin
Sign up for product, growth and GTM development tips for innovators

















.png)

















.png)





























